ブログの外観を整えるためにTOPページにヘッダー画像を設定します。ブログ運営には画像が必要になることが多いので無料画像サイトを紹介させて頂きます。ご自身で画像はお持ちの場合はそちらを活用してください。
Contents
WordPressの始め方8【ヘッダー設定編】

無料画像サイトの紹介:(Pixabay)
①Pixabayというサイトに遷移します。
Pixabay登録
①Joinをクリック
②ユーザーネーム・メールアドレス・パスワードを入力
③自動返信メールが送信されて来ますので、
リンクをクリックして、メールアドレスの確認を完了してください:
をクリックし登録を完了となります。(以下画像のフォームに登録内容を入力し確認してください。)
画像を選定

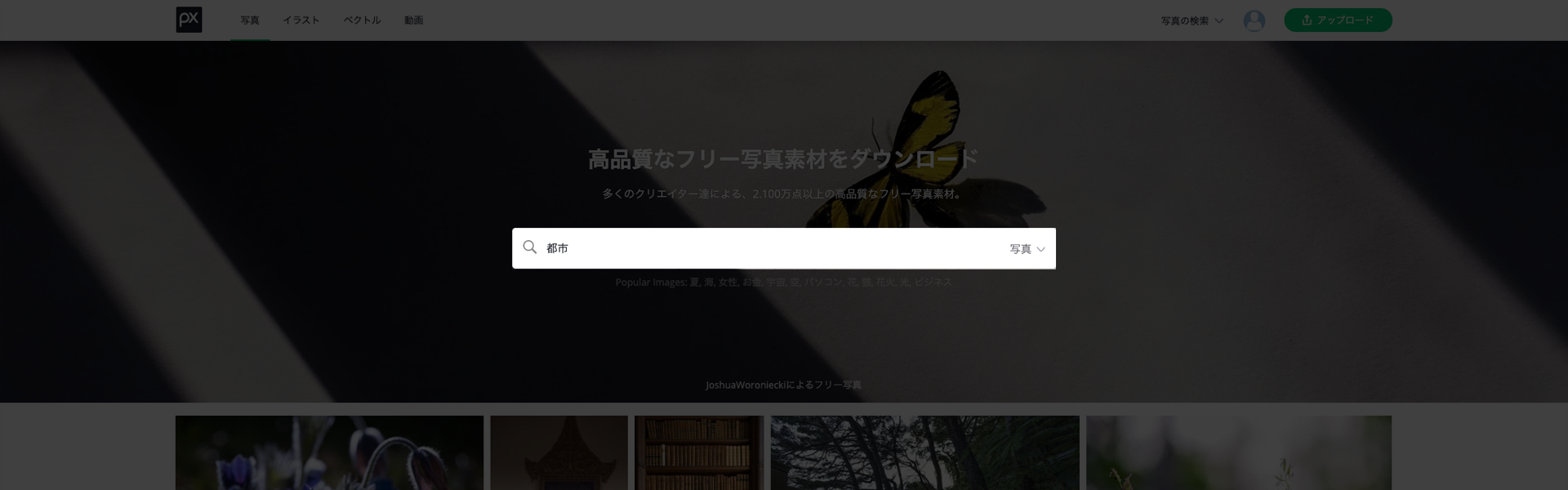
Pixabay TOPページより画像を検索します。
(ご自身のイメージに合うワードを入力してみてください。)
検索バーに”都市”と入力します。(こちらは一旦の例です)
画像をDL

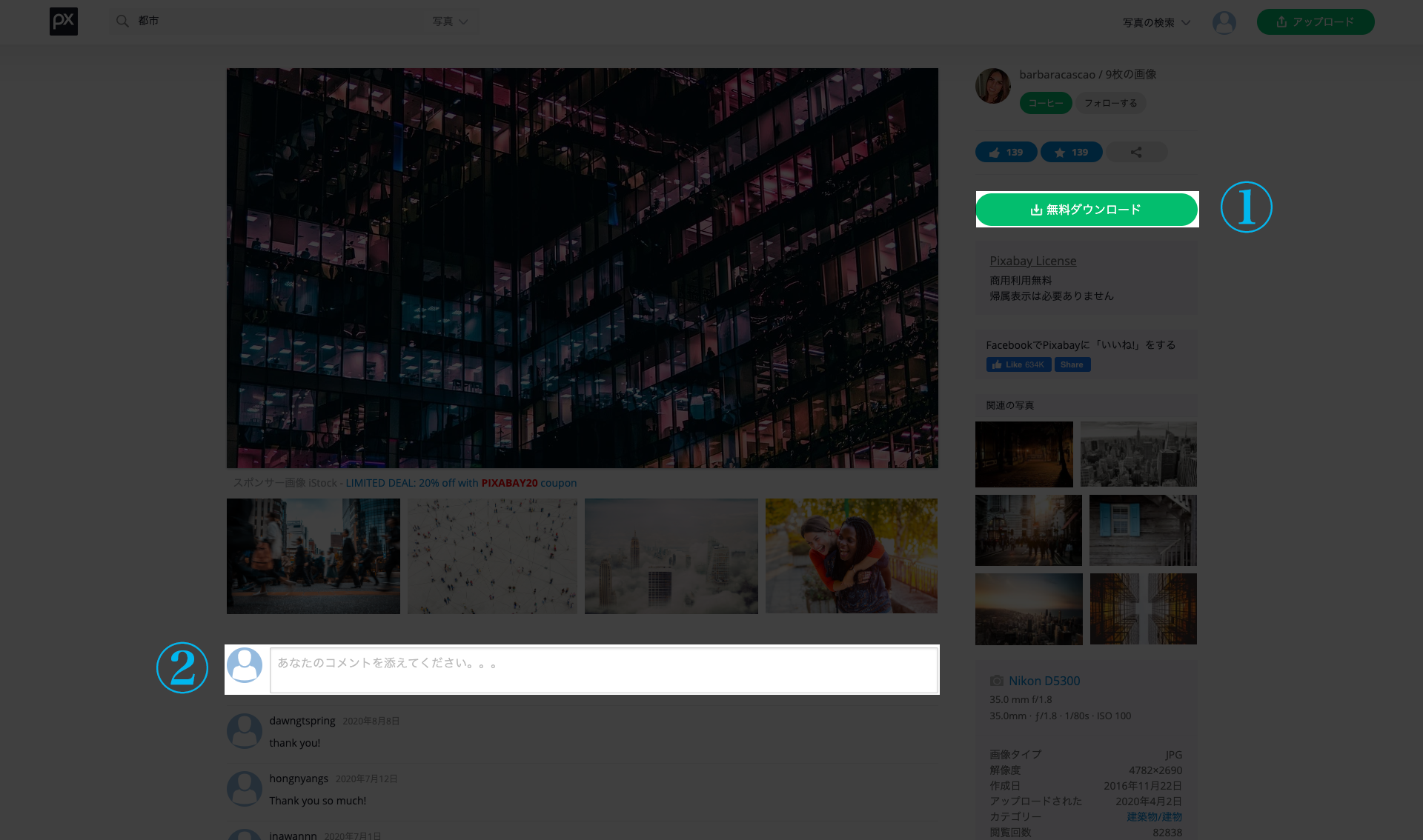
検索ワード”都市”に関連した画像が表示されますので、お好きな画像をクリックしてください。
①イメージの画像が決まりましたら無料ダウンロードをクリック
②お時間に余裕がある場合はお礼のコメントなど入力をお願い致します!
画像をBLOGサイトにインストール

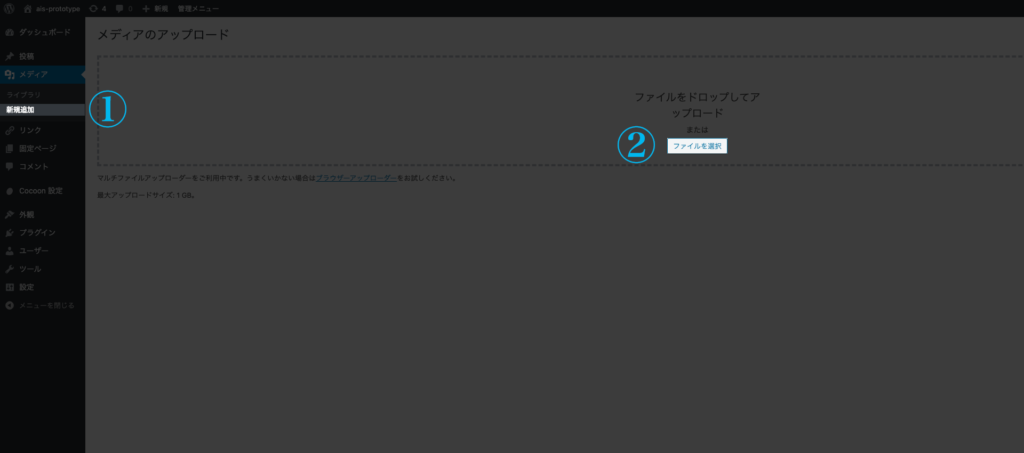
BLOGの管理画面に戻り
①メディアの新規追加をクリック
②ファイルを選択をクリックし、Pixabayよりダウンロードした画像を選択します。これでインストールが完了です。
ヘッダー画像を設定

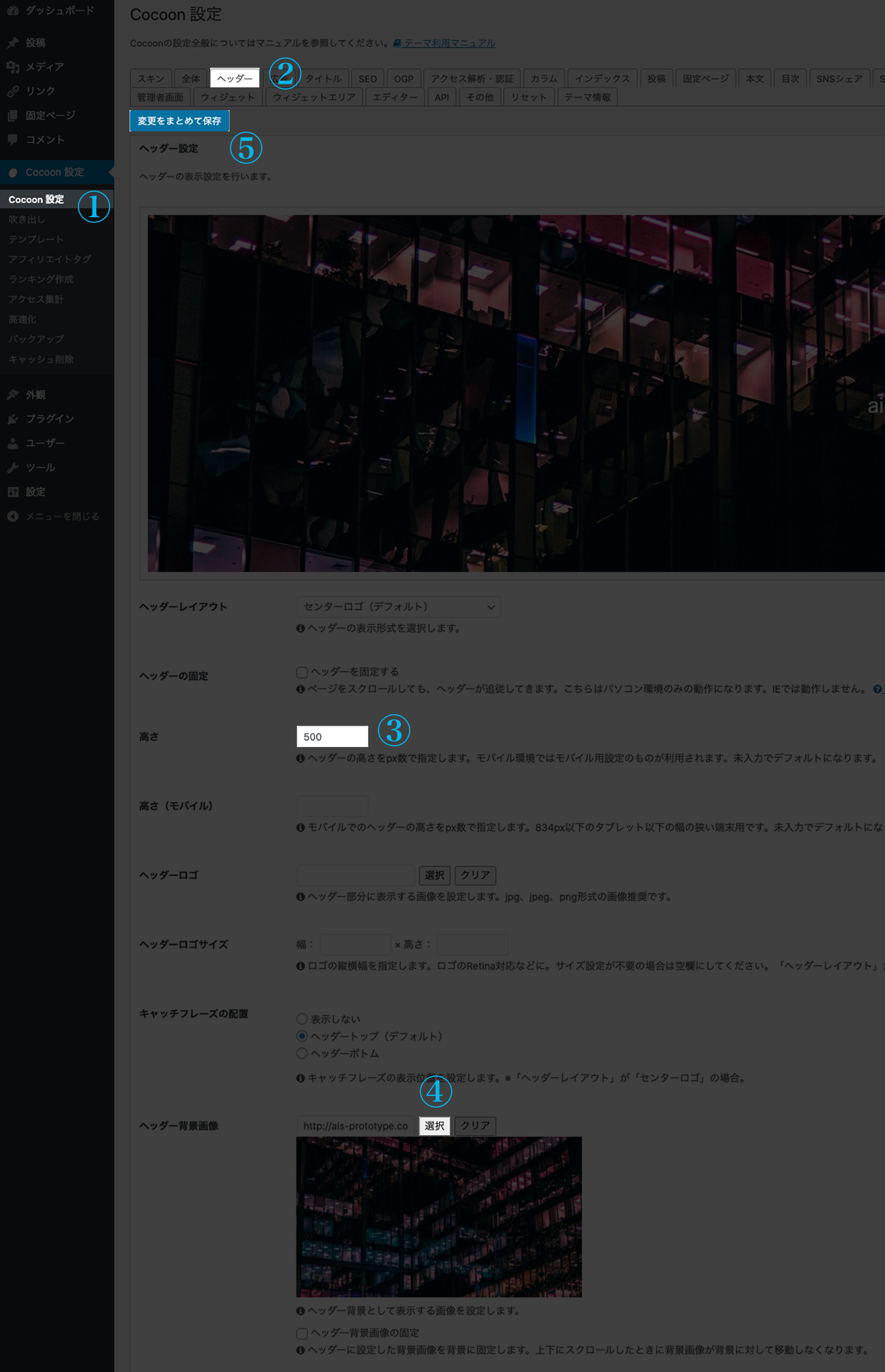
①Cocoon設定のCocoon設定をクリック
②ヘッダータブをクリック
③ヘッダー画像の高さを設定します。(一旦500としました。後ほど好みのサイズに変更できます。)
④選択をクリックし、先ほどメディアにインストールした(Pixabayでダウンロードした)画像を選択してください。
⑤変更をまとめて保存をクリック
これでヘッダー画像設定は完了です。
以下、サンプルサイトにてご確認ください。
https://ais-prototype.com/
次からは、いよいよ最後の設定の記事投稿編となります。もう少しで完成です!
最後までお読み頂きありがとうございました。

ais content media BLOG更新通知のご登録はこちらから